Interdisciplinary practices in
information design & visualization
in Potsdam, Germany
19–21 Oct 18
Information+
conference 2018Following the success of Information+ 2016 in Vancouver, Canada, the biennial conference brings together researchers and practitioners in information design and visualization to discuss common questions and challenges in these rapidly changing fields. Unlike discipline-specific gatherings, Information+ seeks to foster productive exchanges amongst the variety of people involved in the theories, practices, and pedagogies of analyzing and communicating information.
Information+ 2018 again included three events: a workshop day [19 Oct], a two-day conference [20–21 Oct], and an exhibition of historic information design [19 Oct – 14 Dec]. The events took place at the University of Applied Sciences Potsdam (FH Potsdam), which was the first university to offer a study program in interface design in Germany. It has since gained international reputation for their design-oriented information visualization research.
Information+ 2018 was co-located with IEEE VIS 2018, [21–26 Oct] in Berlin. The conferences were separate events, requiring separate registration. By co-locating these events, we encouraged cross-disciplinary discourse, especially with regards to exchanges between the science and design ‘camps’ of the visualization community.
Information+
Keynotes

Reuben Fischer-Baum is an Assignment Editor on the Washington Post graphics team, focused on politics and sports. Chiqui Esteban is the Post's Graphics Director. This award-winning team builds visually-driven stories for an ever-expanding number of platforms, experimenting with new storytelling techniques to help readers make sense of the news. Reuben previously worked at FiveThirtyEight and Gawker Media. Chiqui previously worked at National Geographic, The Boston Globe, La Voz de Galicia, Diario de Cadiz, Publico and lainformacion.com.

Ron Morrison is a designer, artist, and researcher working across the fields of human geography, digital technology, and urbanism. They investigate how the unassimilable complicates race and geographic space as fixed and knowable. From building open source platforms to upend solitary confinement to crafting community based archives to combat gentrification, their work explores cartographies of slow violence, cybernetics, and blackness. Their work was implemented in the US, Ghana, Colombia, Ethiopia, Italy and featured at AIA New York, UN World Urban Forum, and Tribeca Film Festival. They are currently an Annenberg PhD fellow at the University of Southern California in Los Angeles.

Sandra Rendgen is an independent author and researcher with a particular focus on data visualization, interactive media and the history of infographics. Her academic background is in art history and cultural theory. In collaboration with Taschen Publishing, she released “Information Graphics” (2012) and “Understanding the World” (2014). Currently she is working on two new books about the history of data visualization and information graphics.


Fernanda Viégas and Martin Wattenberg co-lead Google’s PAIR (People+AI Research) initiative, part of Google Brain. Their work in machine learning focuses on transparency and interpretability, as part of a broad agenda to improve human/AI interaction. They are well known for their contributions to social and collaborative visualization, and the systems they’ve created are used daily by millions of people. Their visualization-based artwork has been exhibited worldwide, and is part of the permanent collection of Museum of Modern Art in New York.
Information+
Schedule
These manuscripts have not yet been considered as informative documents; therefore a detailed study is necessary in order to expose the main traits of informational signs and its structure. The main purpose of this paper is to unveil pictorial signs, which convey information, found in historical Mixtec manuscripts. The research will lead to a full understanding of the informational characteristics that those signs contain. It will be done by analyzing a pair of Mixtec painted manuscripts. One that has been painted during Pre-Columbian times (XIV century) and the other circa the second half of the XV century.
This paper is part of the initial phase of a doctoral degree dissertation concerning information design and visualization.

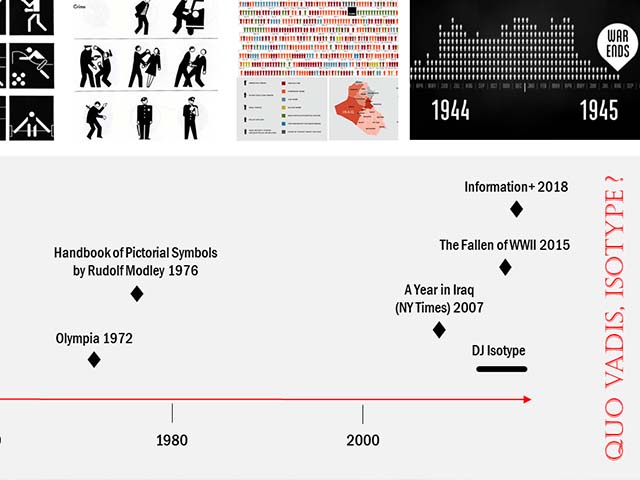
In our talk, we discuss which types of diagrams and visualizations, aside from bar charts and maps, would be suitable for (partial) isotypization. What would storytelling with ISOTYPE look like (film, data documentaries)? Is it possible to take Neurath’s ideas to the 21st century?

The presentation will chart several major campaigns from the U.S.—sponsored by libraries, major universities, and NGOs —that sought to define and improve visual literacy beginning in the 1970s. These public interest initiatives shifted the notion of “literacy” from the mass literacy campaigns of the 1960s, to the arena of the visual in the 1970s. In the push for the public to become savvy “knowers” of images, we see a change in the way graphic media is created and visual space is perceived.

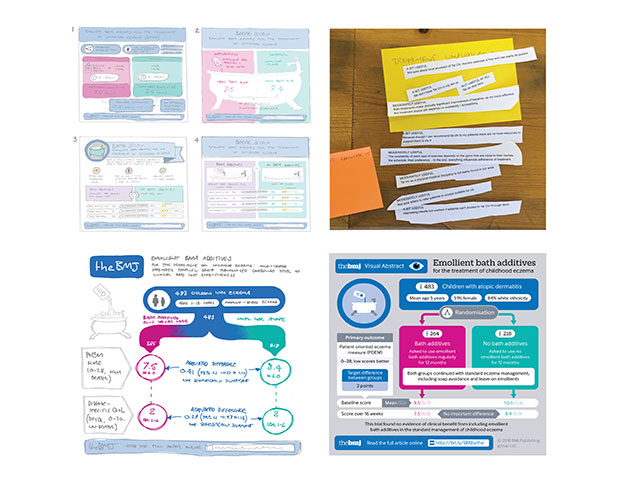
We conducted formative user evaluations to help us determine which information to include. Summative evaluation post-publication has been encouraging. However, it remains to be seen whether this is a sustained pattern, or a halo effect because of the novelty of the visual abstracts. We are cautiously optimistic about the effects of introducing visual abstracts in the journal. We believe that we have managed to strike a balance between the twin evils of information overload and oversimplification of nuanced messages.


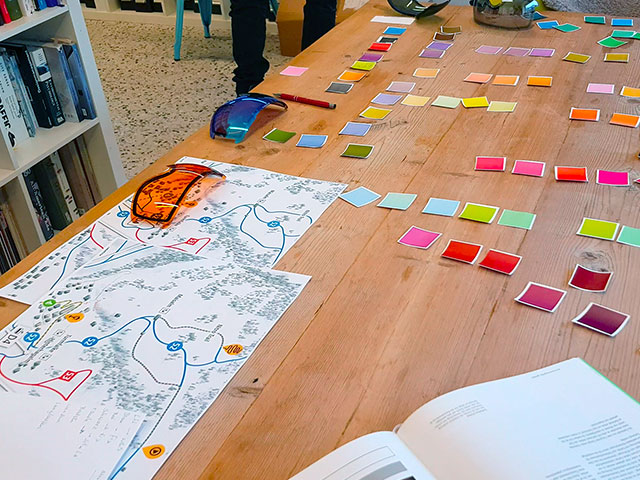
Colour is an essential tool for us environmental graphic designers and our decisions have a huge impact on the overall system, but there are limitations by way of numerous legal requirements, cultural habits and environmental conditions which restrict the choices.
In this talk we will show how we faced the challenges posed by these limitations, and how we came up with the colour coding for the different variables that required it, taking into account simplicity, contrast and nameability.

The lightning talk will give an overview of the design process, discuss learnings and elaborate on the potential of our approach.









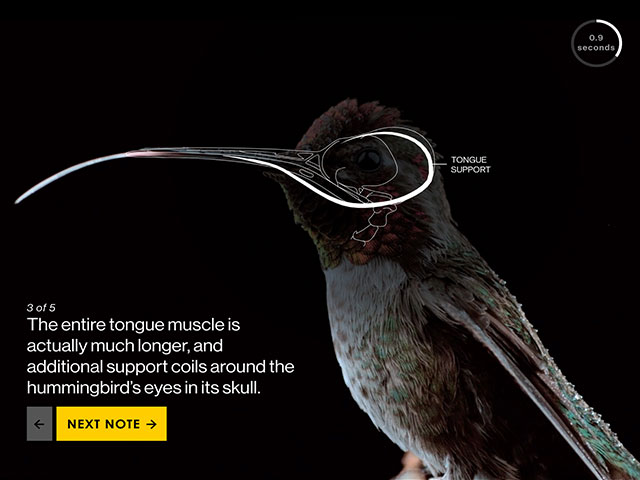
As journalists, our job is to understand what information readers would value the most and communicate with them appropriately. At National Geographic, we regularly must make esoteric information more comprehensible to a non-expert, but enthusiastic audience.
In this session, I’ll talk about some of the skills I’ve learned as a journalist. I’ll show some of my favorite science graphics from National Geographic and talk about the path we took to produce the visual story. I’ll review how to report and visualize your data for stronger, clearer and more cohesive narratives.




+ Stephan Thiel
In this talk, we present a design case study and share our lessons learned in enabling innovation in complex corporate settings. We will discuss the full design and development process of the tool from ideation, data and concept exploration over design and implementation to usage tracking and iterative refinement.
Of particular interest is the role of automation and analytics tools in digital transformation processes — how can we facilitate the transition from manual work and implicit knowledge to higher level tasks, supported by algorithms and visual analytics tools? And how does this change operational processes and job profiles?

The talk will be about the idea and intention behind the project, also giving insight into how the vehicle works. After gaining an overview of the technical setup, we will lay out and discuss design decisions and key takeaways from the experience of “seeing the world through the eyes of a self-driving car”. Finally we will talk about the experience we have gathered showcasing the experience to different audiences, along with approaches on formalizing the debate around humanizing technology in autonomous systems.



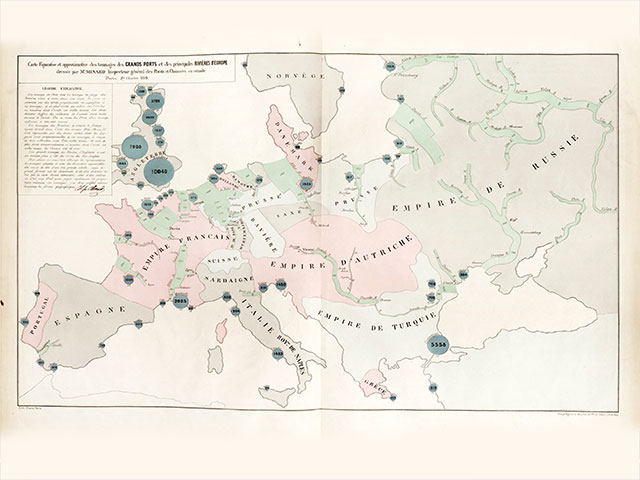
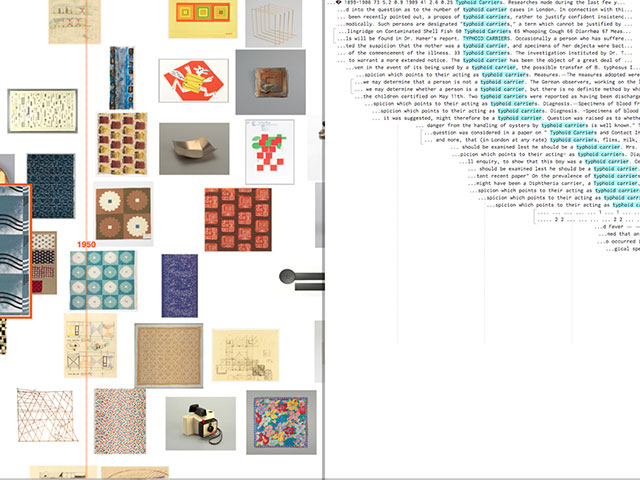
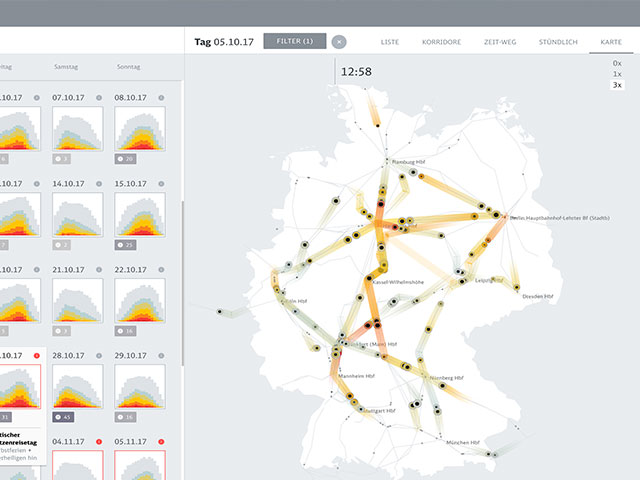
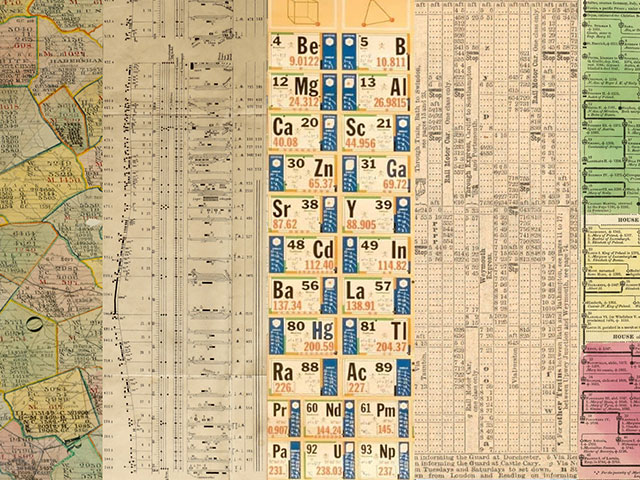
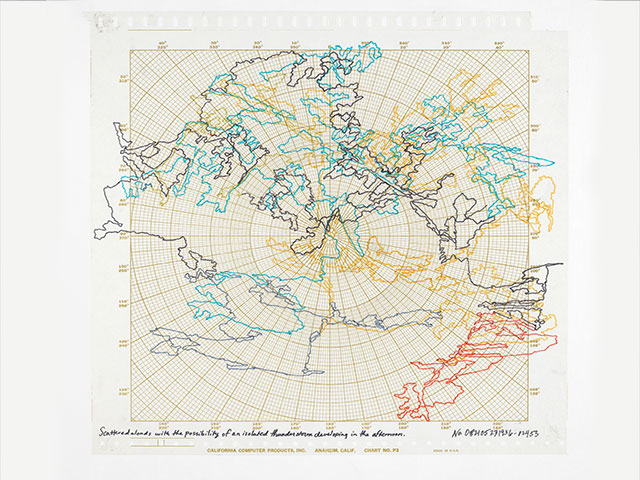
Instead, there are many historic visualization approaches which bring together heterogeneous data into high dimensional, data-dense plots, such as atlas maps, genealogical diagrams, detailed tables and railway timetables for analytical applications such as planning journeys, tracing relationships, extrapolating properties, and managing operations. A review of historic examples show contextual techniques, such as: shared coordinates to facilitate placement of data; enhanced multivariate marks such as icons or text; flexibility of layout and content to locate related information legibly; use of cues to facilitate macro and micro patterns; and use of differentiated markers that can be perceptually filtered to facilitate comparison across entities.

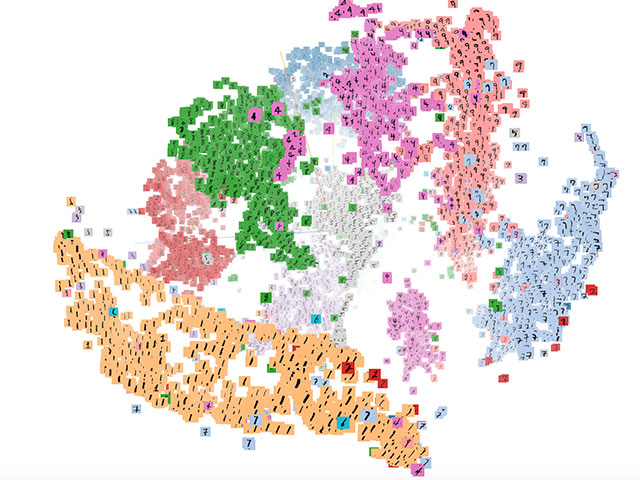
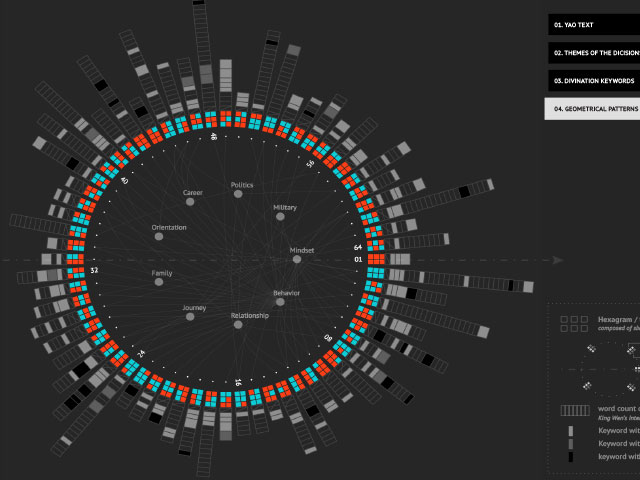
The goal of the project is to overcome cultural and language barriers, and investigate more innovative methods to objectively analyze and interpret I-Ching than language translations. The visualization approach and research process explore four aspects of I-Ching: the geometrical patterns of the Hexagrams, the semantics of the Hexagrams, the occurrences of keywords related to divination, and the thematic categories of the Decisions. Visualizing abstract text information that is polysemic and sometimes uncertain provides a new way to view and understand I-Ching and Chinese philosophy that can reach to a wide range of audiences.



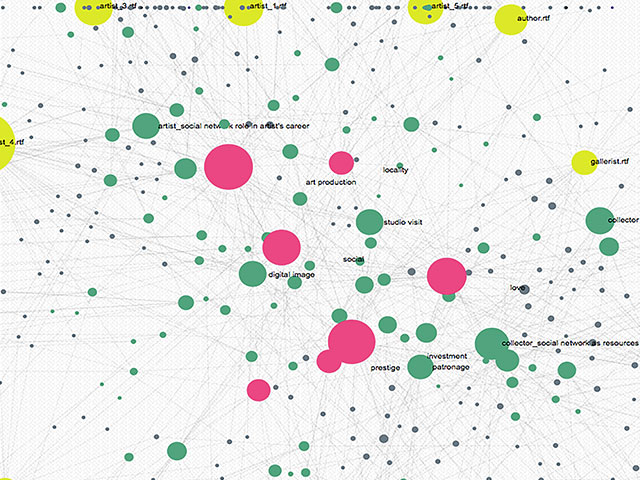
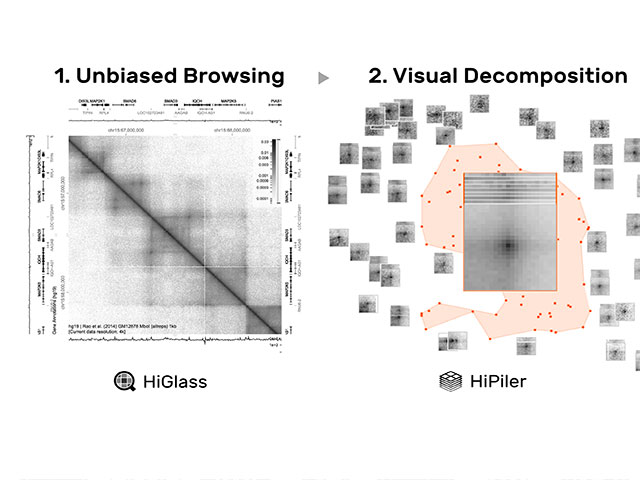
The user interface provides multiple visualisation perspectives: a distant view of all annotations, a classic close reading and several cut-up views comprised of the individual passages and their distributions within the document. The interaction concept strives for a rich user experience with an elaborate typographical use and a tested intuitive user flow.



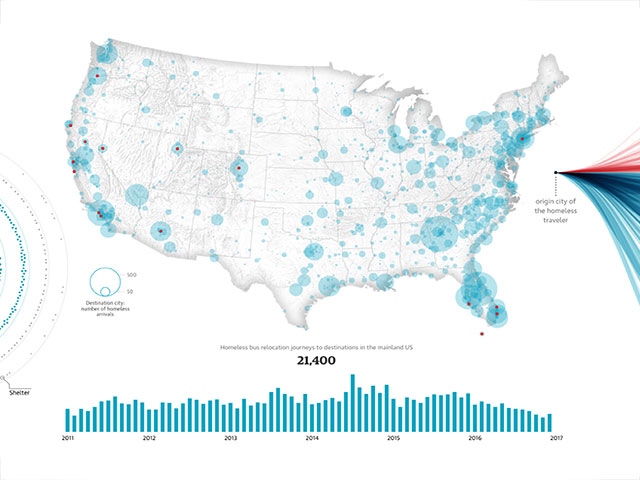
Using visualization as a starting point, this paper works backwards through the data-processing pipeline in order to show how a feminist approach to thinking about data not only exposes how power and privilege presently operate in data science, but also suggests how different design principles can help to expose inequality, mitigate bias, and work towards justice. In the process, we discuss the talented journalists, artists, data scientists and communities that are at the forefront of data-driven justice.


“Decoding Space: Liquid Infrastructures,” meditates on redlining, a popular narrative of post-WWII economic segregation and a conceptual framework that is often engaged to explain contemporary patterns of poverty and racial segregation. This keynote engages redlining and subaltern geographies as a critical intervention in reframing race, space, knowledge, and data.

Information+
WorkshopsThe workshops at Information+ [19 Oct] offered a hands-on, conversational, and empowering opportunity to acquire new skills, engage in vibrant discussions, and warm up to the conference.
These days, data is everywhere! Knowing how to tell a compelling story with data is useful, regardless of your occupation. This introductory workshop will teach attendees to tell their own data-driven, visual stories. Amber and Ilia will take the group through The Pudding’s workflow, from coming up with the perfect data-driven idea, to designing charts to communicate it, and putting all the pieces together to create a single, cohesive, narrative-driven story. No previous data or visualization skills necessary.
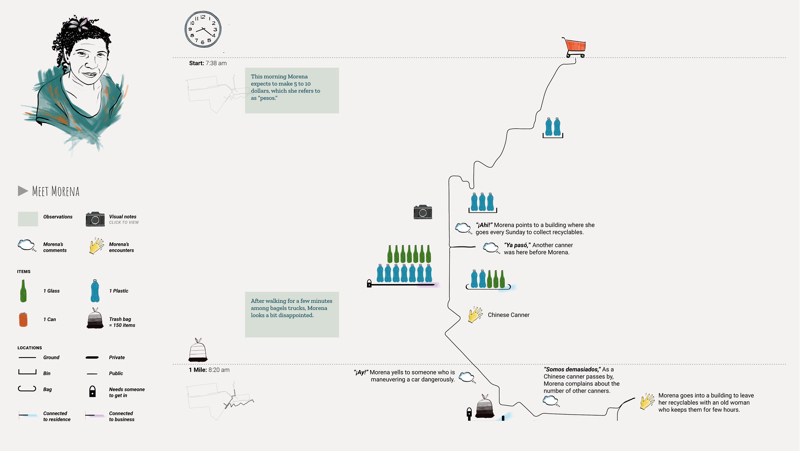
We will place ourselves in the urban sphere and conduct a collaborative walk through the city of Potsdam. Small groups will collaborate to reflect on the genesis, visualisation, and interpretation of data in urban space. Using a set of ethnographic methods, we will a) discuss data and walking as a form of perceiving urban space, b) go on walks to observe, count, describe, and map the data, and c) critically interpret the findings of all working groups. By doing so, we want to emphasise new forms of knowledge generation and perception, that can challenge current logics of widespread datafication.
Data preparation is a crucial step in data analytics initiatives, but traditional methods can take up to 80% of the time spent. In this workshop, you will learn about data preparation, how it fits into typical data initiatives, and how you can prepare data more efficiently with Trifacta in the cloud. You will participate in several hands-on exercises that include sampling, cleaning, structuring and enriching data. Previous experience working with data is beneficial, but not required.
In light of recent restrictions and the backlash against investigators, and in the quantified society in which we live, where data traces are both an asset and a weapon, we will take a closer look at particular investigations that go beyond the commonly-used techniques, especially cases where data is not easily accessible or non-existent. We will use this process to investigate the investigators to learn about the data traces left behind in the investigative process, and where possible, how we can have more control over those traces. The workshop is addressed to citizen investigators, to curious and critical individuals and groups who want to stretch their necks further into what they feel is not right. Those who want to dig deeper in order to hold power to account and/or expose injustices and issues locally or globally. Skills required: Patience, curiosity, sense of humor, and an eagerness to explore. An interest in connecting the dots and drawing stories out of them. Please bring your laptops with you.
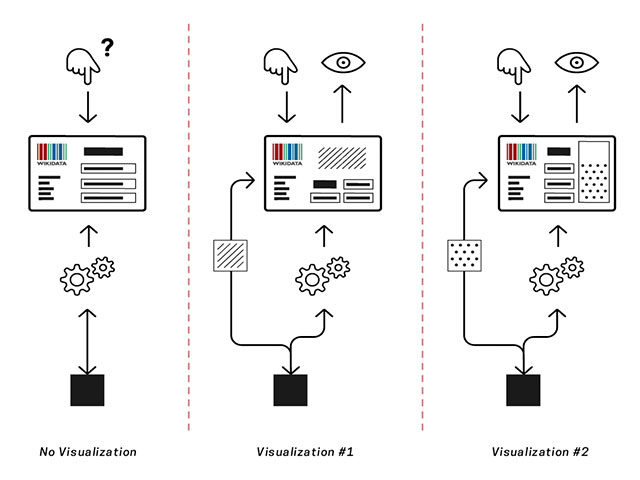
When the collection of the Louvre goes online, Mona Lisa is joined by her not so prominent friends from the depot. Digitization promises unprecedented levels of access to cultural artifacts and exciting opportunities for information visualization. This workshop explores and critically examines interdisciplinary methods for designing visualizations of cultural collections. Drawing from experiences in running workshops with data from various cultural institutions, we will dive right into common problems of this emerging area, moving from abstract questions of representation and interpretation of the inventory to concrete design implementations of collection interfaces. We believe that co-design techniques offer powerful approaches to the creation of novel and meaningful visualizations that are accepted and appreciated by all stakeholders. No previous experience in visualization techniques are necessary, however, an interest in cultural collections will come in handy.
Information+
ExhibitionThe exhibition “Image Factories” (Bildfabriken) organized by the German Museum of Books and Writing of the German National Library opened at the University of Applied Sciences Potsdam [19 Oct – 14 Dec] during Information+ 2018.
Image Factories. Infographics 1920–1945
Fritz Kahn, Otto & Marie Neurath, Gerd Arntz
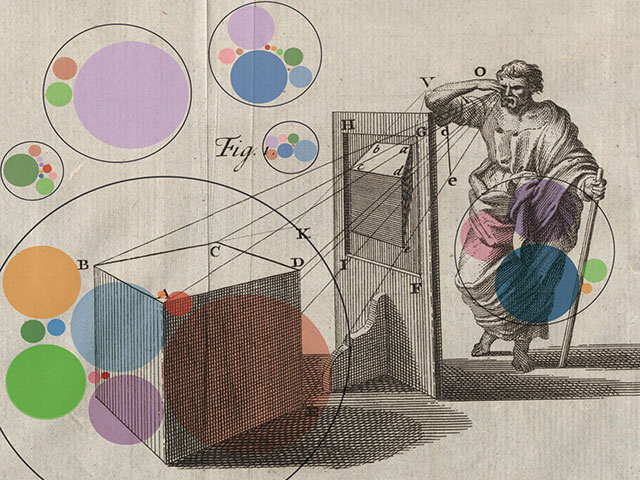
The exhibition focuses on a period of visualization history that was characterized by information overload and growing demands for visual communication in the early 20th century. Two specific responses are highlighted, each paving the way for a newly established genre of infographics.
The teams around the Austrians Otto & Marie Neurath, and the German physician Fritz Kahn, developed their distinctive visual languages almost simultaneously, in both cases based on formal stylization of the human body. The Neuraths’ “Isotype” utilized pictogram-like graphics as counting units for the quantification of social realities. In contrast Kahn’s “Factories of the Human Body” employed sequences of mechanistically interpreted diagrams, in which the human being was depicted as an “Industrial Palace”.
The exhibition includes detailed reproductions and animations from the rich holdings of the German National Library and from American and British archives. The exhibition was developed at the German Museum of Books and Writing together with the Institute of Communication and Media Studies, University of Erfurt.
Visit the Exhibition
Location: FH Potsdam, Hauptgebäude Kiepenheuerallee 5, 14469 Potsdam
Opening hours: 23 Oct - 14 Dec 2018,
Monday - Friday, 11am - 4pm
Opening reception: 19 Oct 2018 at 7pm

Fritz Kahn: Die Empfindungsbahn, 1929. Image: Kosmos/Debschitz
Information+
VenueThis year’s conference took place at the University of Applied Sciences Potsdam (FH Potsdam), approximately one hour away from Berlin.


Location
The conference will be held at the main building of the University of Applied Sciences Potsdam. With innovative study programs like interface design and urban futures as well as two research labs (Urban Complexity Lab and the Interaction Design Lab), the university provides space for a wide spectrum of visualization research and teaching.
Potsdam is the capital of the federal state of Brandenburg with a history of over 1000 years and is a city of UNESCO World Heritage. A once royal capital, Potsdam is characterized by fifteen palaces including the famous Sanssouci, many parks and lakes and a diverse cultural heritage.
Potsdam is also a center of science, with over 40 scientific institutions operating in the city and has one of the highest ratios of scientists in Germany. Furthermore, the Babelsberg film studios are Europe's biggest cohesive film production complex, having created a broad range of international productions, including awarded movies like The Pianist or The Grand Budapest Hotel.
The university is situated north of the city center. The campus and public transport to the location are wheelchair-accessible. For more information regarding accessibility please contact us via E-mail.
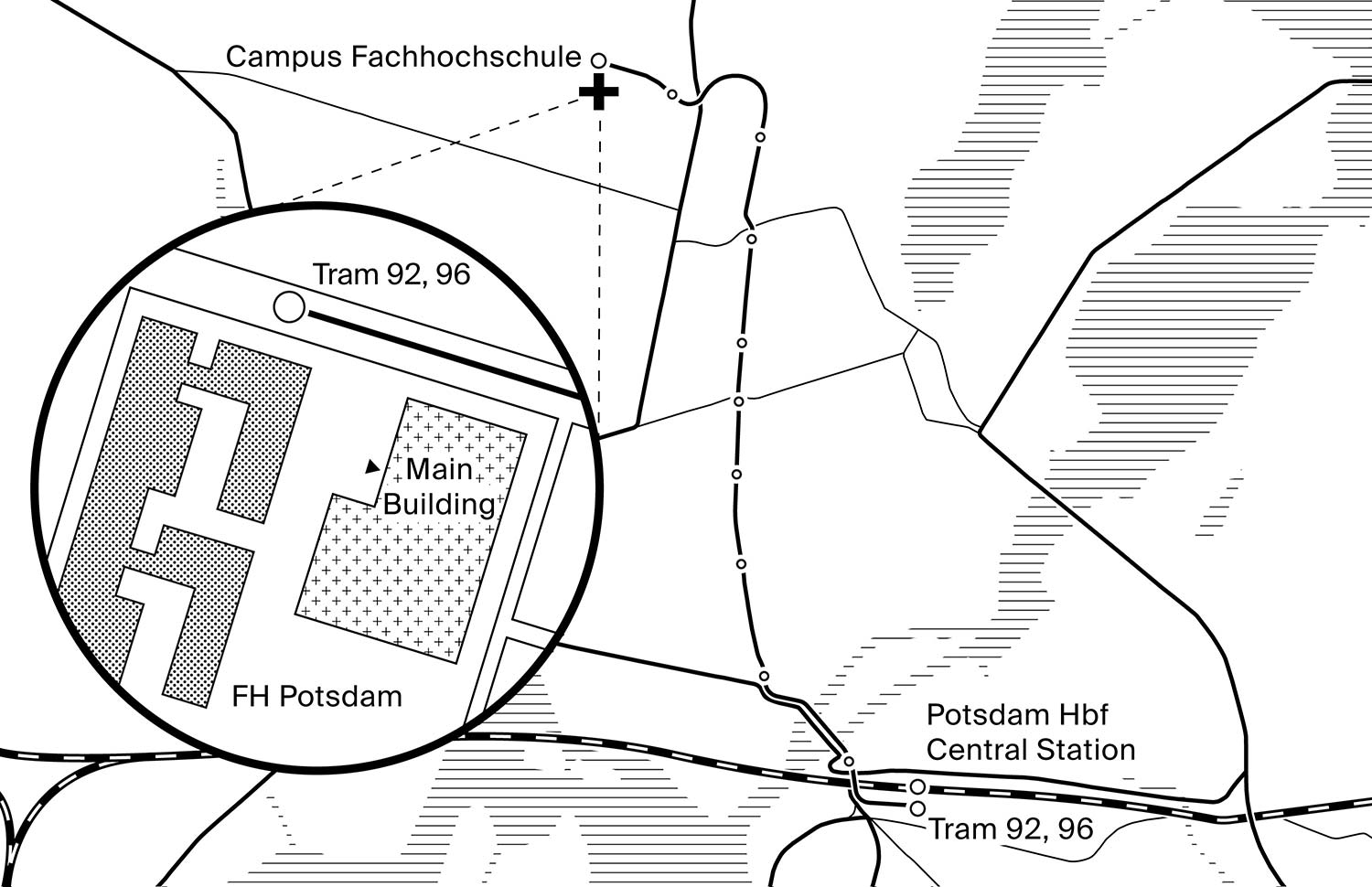
Directions
Campus Fachhochschule
Main Building
Kiepenheuerallee 5
14469 Potsdam
Germany
Open in Google Maps


We recommend travel by public transportation. The Berlin ABC ticket allows the use of buses, trams, and trains in Berlin as well as Potsdam.
If you are flying in, coming from Berlin Schönefeld Airport, you can take a regional train (RB22 to S Griebnitzsee Bhf, 50 min) directly to Potsdam Hauptbahnhof (central station). Arriving at Tegel Airport, you can take an airport bus (TXL to S+U Alexanderplatz, 25 min) to Berlin Hauptbahnhof (central station) and go on from there.
If you arrive by train, it is likely you will arrive at Berlin Hauptbahnhof (central station).
From Berlin Hauptbahnhof you can take the S-Bahn (S7 to Potsdam Hbf, 45 min) or a regional train (RE1 to Brandenburg/Magdeburg Hbf or RB21 to Wustermark/Golm Bhf, 25 min) to get to Potsdam Hauptbahnhof.
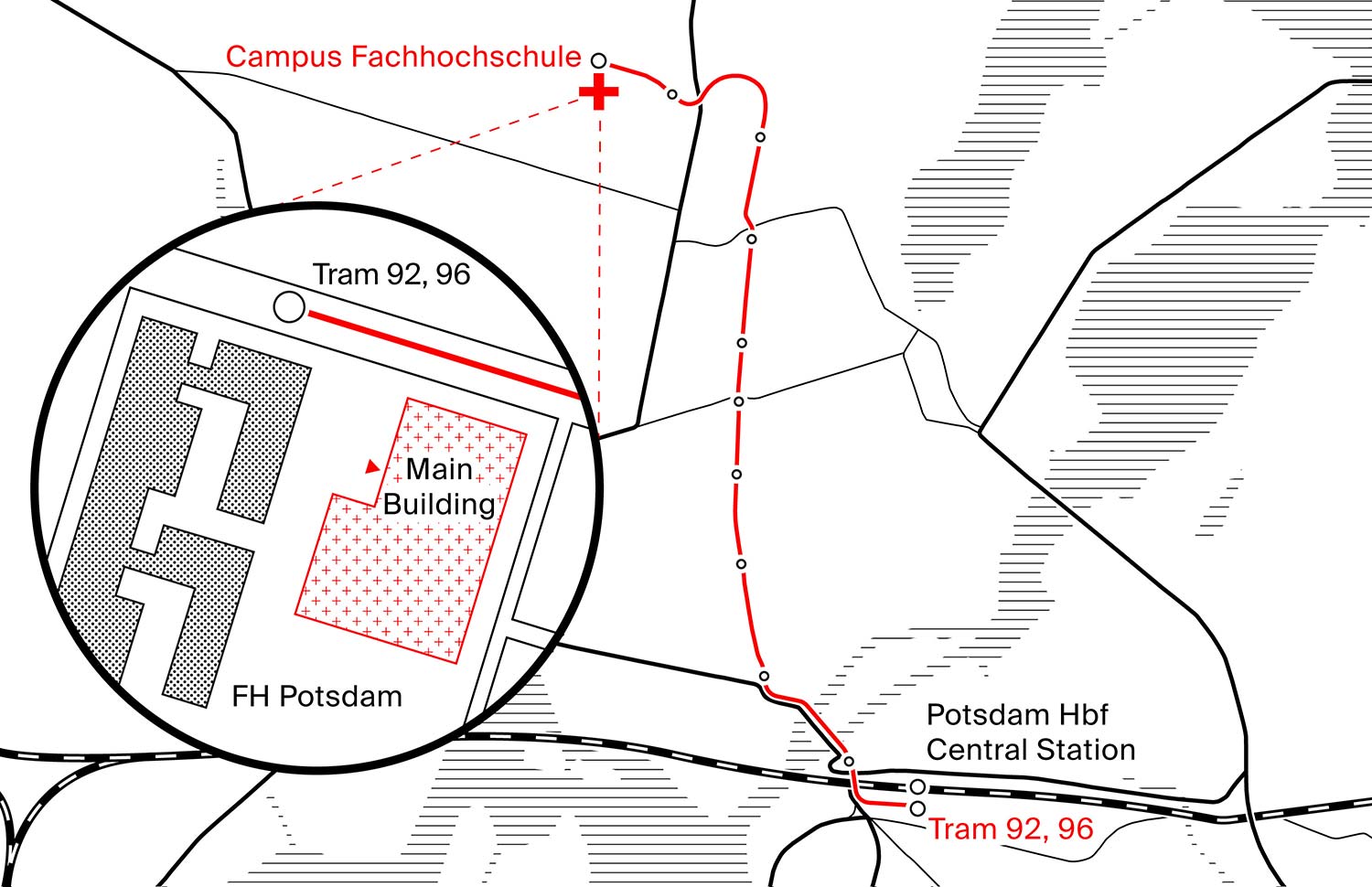
From Potsdam Hauptbahnhof, you can either take tram 92 to Kirschallee or tram 96 to Campus Jungfernsee and get off at Campus Fachhochschule (12 min). Alternatively, you can reach the campus by bike (15 min), which you can rent at the central station.
Where to stay?
Potsdam as well as the nearby Berlin offer a wide variety of places to stay. Hotels near our conference location are:
Information+
diversity scholarshipThe Information+ Conference welcomes and encourages participation by people of all backgrounds and identities. We are committed to fostering and sustaining an environment of respect and inclusivity. To increase participation at Information+ by underrepresented or historically marginalized groups, we awarded 10 diversity scholarships. Priority was given to applicants who have their contributions accepted for presentation at the conference.
Information and Process
The Information+ Diversity Scholarship Committee reviewed applications based on a combination of need and impact, and awarded 10 diversity scholarships that include:
Complementary Conference registration.
A maximum of: 500 € per recipient within Europe, and 1,000 € per recipient from other countries. We understand that the funds may not cover all costs, but we do hope the scholarship will help recipients attend the conference. Funds can be used to help support travel, lodging, and childcare. Recipients will need to keep original flight or train tickets, expense receipts, and evidence of payment (i.e. bank statement) up to described limits for reimbursement once the conference is over.
Timeline
Eligibility
Applicants from underrepresented and/or marginalized groups including, but not limited to: gender, identity, race, ethnicity, disabilities, socioeconomic status, discipline.
Financial need in order to be able to attend the conference.
18 years or older.
Diversity Scholarship Committee
Information+
Important DatesInformation+
AboutInformation+ 2018 was made possible through the help and support of many people and partnering organizations.
Organizers
Website
Program Committee
Local Team
Years
Contact
For updates, find us on Twitter: @InfoPlusConf For questions please send us an E-mail